最近一段时间在学习使用d3的力导向图d3-force,绘制可以使用svg或canvas,但网上很多教程都是关于svg绘制的,因此在这个过程中也学习了一下svg.
svg
就像canvas绘图需要提供canvas元素一样,画svg需提供svg元素。
基本图形:<rect>、<circle>、<ellipse>、<line>、<polyline>、<polygon>
基本属性:fill、stroke、stroke-width、transform
此次只会说一下我用过的。
svg的坐标轴同样是以左上角为(0, 0)。
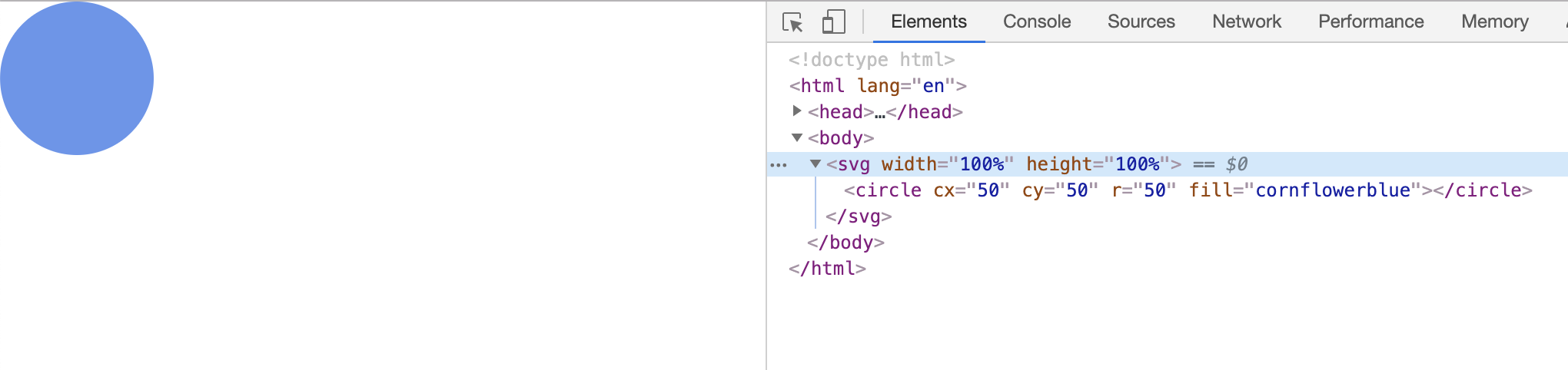
circle
1 | <circle cx="50" cy="50" r="50" fill="cornflowerblue" /> |

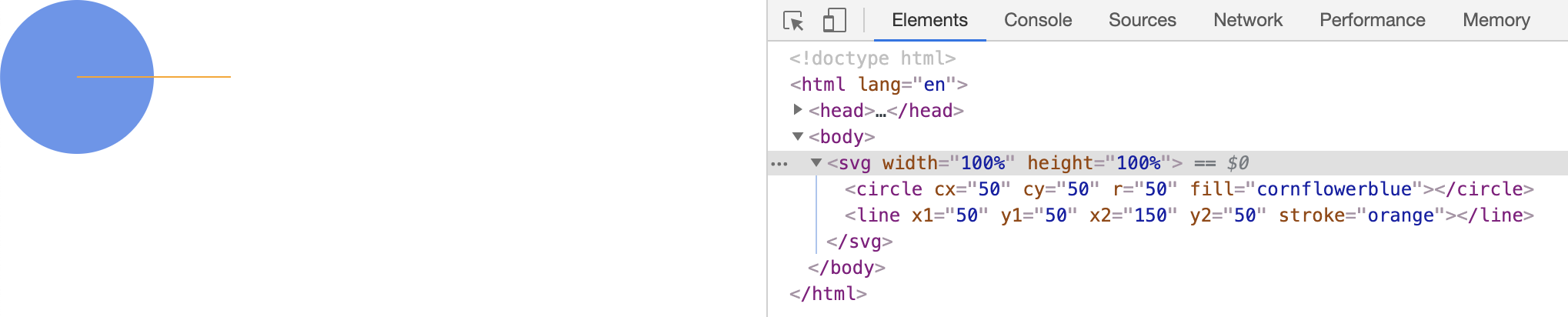
line
1 | <line x1="50" y1="50" x2="150" y2="50" stroke="orange" /> |

g
g相当于一个容器,可以把一堆svg元素放到一个g元素里,便于管理和复用。我们简单的理解为就是一个div。
我们把上面写的circle和line放到一个g容器里。
1 | <g id="g1"> |
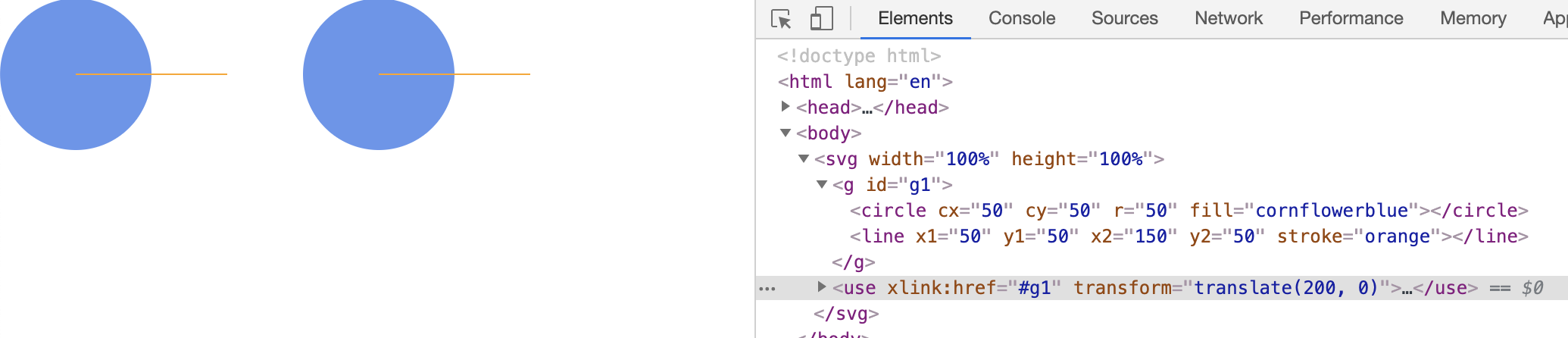
use
复用
首先为元素添加id,然后通过的方式引用元素。
1 | <g id="g1"> |

这种方式适合所有的svg元素,当然只有引用复用元素比较有意义罢了。
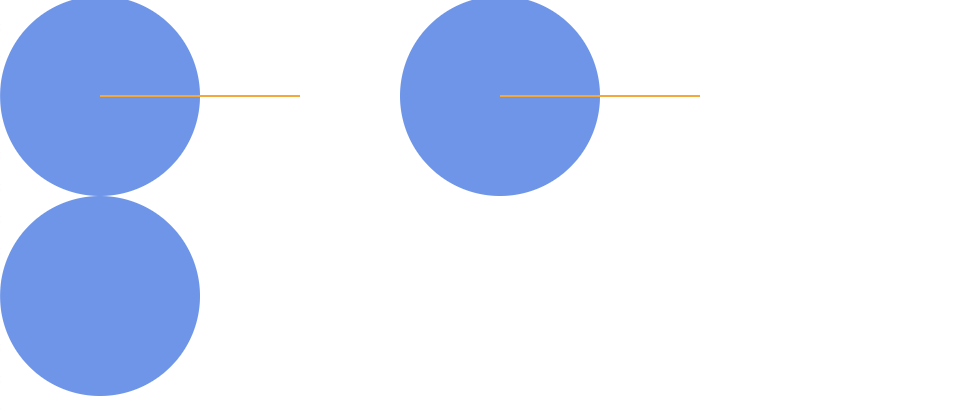
1 | <g id="g1"> |

你看,这样我还不如重新写一个circle呢。
其他常见的复用元素有defs, symbol
text
1 | <text x="50" y="100" stroke="red">Hello World</text> |

image
1 | <image xlink:href="https://avatars0.githubusercontent.com/u/18083507?s=460&v=4" x="50" y="120" width="150" height="150" /> |

未完待续。。。