前言
公司app的新闻详情页是使用webview的,所以自然是我们web前端的事了。大概的需求如下:在继续阅读里,点击之后,颜色变灰,表示已经阅读;退出webview,再从原生进入,颜色变回原样。具体效果如下:
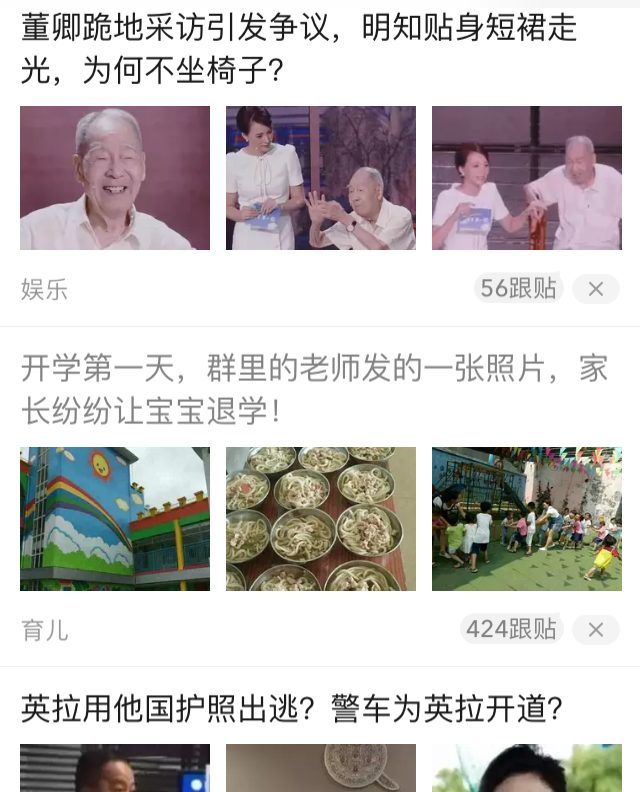
然后我们要实现的效果基本与网易新闻的效果一样。
首先是在原生界面,然后我点击了“开学第一天……”这一条,这个变灰效果不是web端做的,继续下一步。

此时进入了详情页,我会点击第一条。

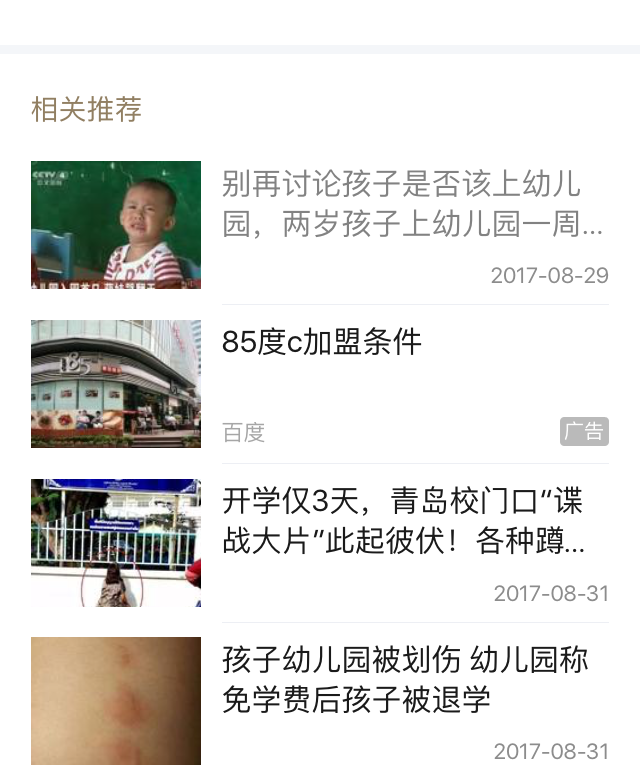
返回,会发现样式已经改变。

返回原生界面重新进入,会恢复为图3的状态。
大致过程如上。
实现
思路当然是记录点击过的阅读的id到本地,然后读取本地信息,只要是有该id,就为它添加一个class类名,该类名的css实现了颜色的改变。
一开始我打算使用localStorage,后来发现有问题:只要是我点击过的文章,虽然变灰,但是无论是后退操作还是从原生重新进入,“阅读过”的状态始终都在。
后来经过自己的调试发现,在每次点击进入详情页或是另一个详情页时,页面才会初始化,而后退操作的话,什么都不会做,连js都不加载,貌似是原生的进行了一些缓存操作。
然后不知怎么的,我就想到了sessionStorage。说实话,这是我第一次使用,虽然以前一直知道它是用来会话存储的。
sessionStorage似乎非常适合这次的场景。首先是进入详情页,这相当于打开了一个会话窗口,在这个会话窗口有多条继续阅读的稿件,点击阅读,该会话窗口的sessionStorage记录该条id,当进入另一条新闻时,原来的新闻页面并没有销毁,所以其sessionStorage是保留的。有两种情况webview是不存在了:一是返回到上一条新闻,二是从原生重新进入。之后的事情就好办了。
流程:首先从原生进入,在继续阅读里,点击阅读后sessionStorage记录id,设置定时器,一定时间后添加已经阅读的class;进入另一个详情页,要么继续点击该页面下的继续阅读,要么返回……如此类推。
localStorage与sessionStorage
感觉最近都在与这些存储打交道呢。那就随便写一下这两个好了。
主要的使用就是:
1 | setItem(key,value) //存储对应key的记录 |