什么是Sticky footers布局
简单地说,就是如果页面不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。
解决方案
举个例子
1 | <header> |
1 | *{ |
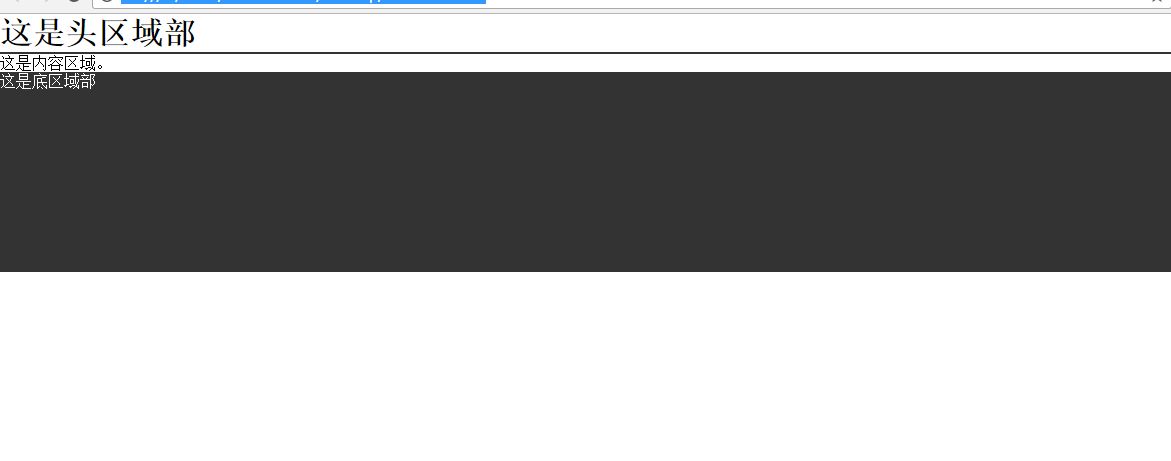
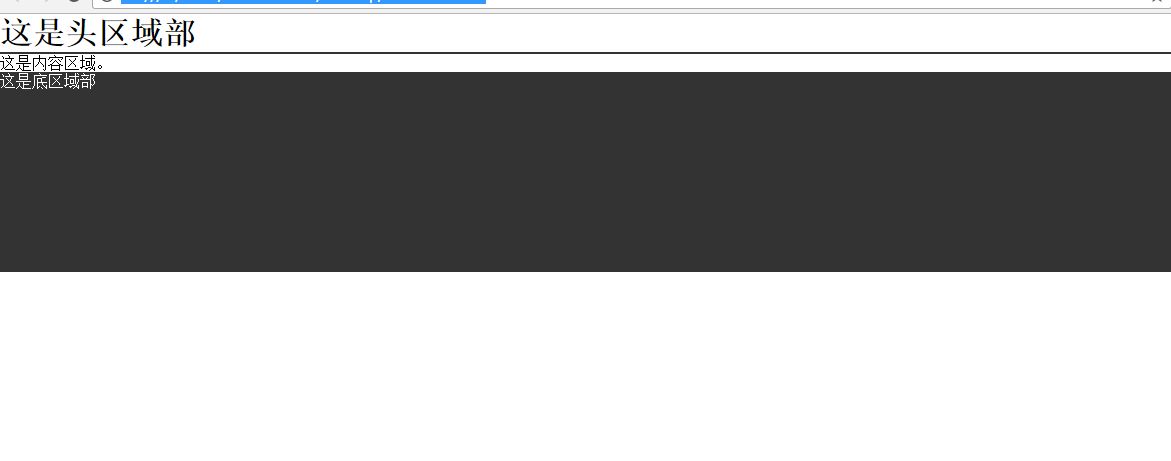
如图
这里我主要使用flexbox来解决问题。
添加样式
1 | body { |
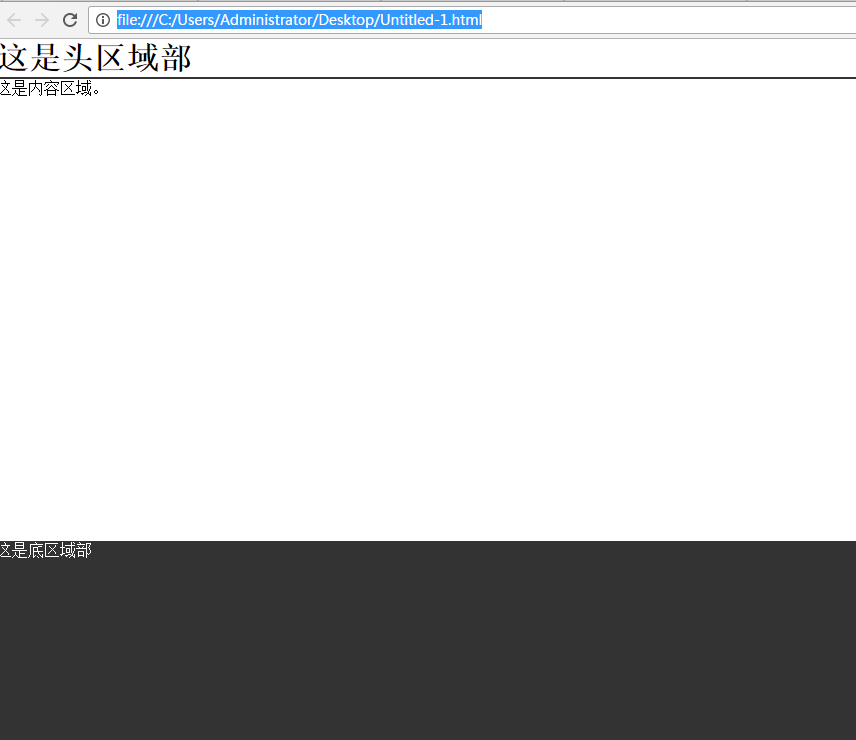
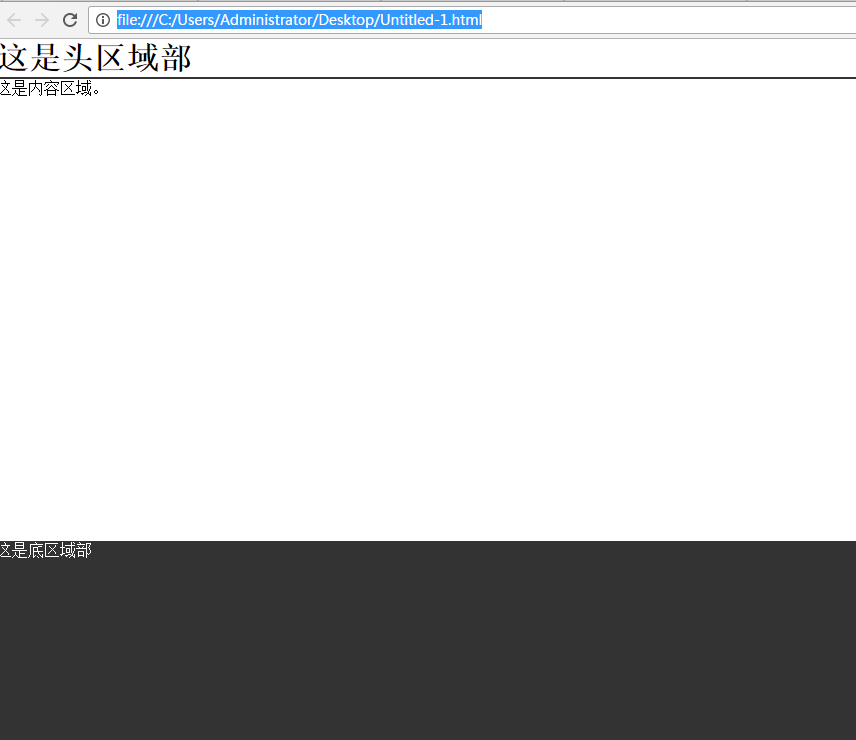
效果如下:
sticky footer布局已完成。
话说vh是什么单位啊?
原来vh是相对于视窗的高度,视窗高度是100vh;相应也有100vw。
简单地说,就是如果页面不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。
举个例子
1 | <header> |
1 | *{ |
如图
这里我主要使用flexbox来解决问题。
添加样式
1 | body { |
效果如下:
sticky footer布局已完成。
话说vh是什么单位啊?
原来vh是相对于视窗的高度,视窗高度是100vh;相应也有100vw。