当你设置一个页面元素的高度(height)为100%时,期望这样元素能撑满整个浏览器窗口的高度,但大多数情况下,这样的做法没有任何效果。我今天就遇到了这样的情况。
原因:根据W3C的规范,百分比的高度在设定时需要根据这个元素的父元素容器的高度。所以,如果你把一个div的高度设定为height: 50%;,而它的父元素的高度是100px,那么,这个div的高度应该是50px。
举个例子:
1 | <div class="main"> |
错误的样式示例如下
1 | *{ |
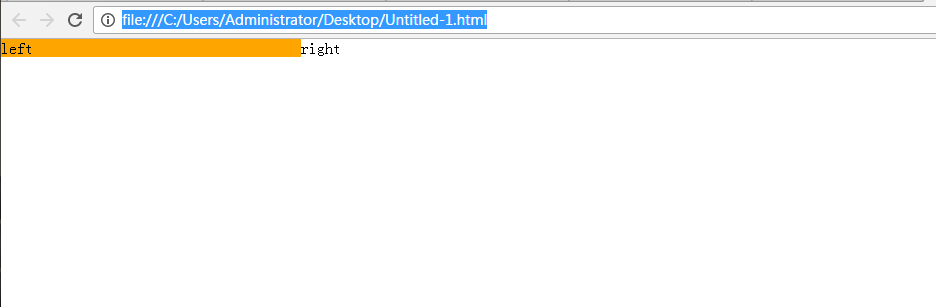
效果:
解决方法:如果想让一个元素的百分比高度height:100%;起作用,你需要给这个元素的所有父元素的高度设定一个有效值。
正确示例:
1 | *{ |
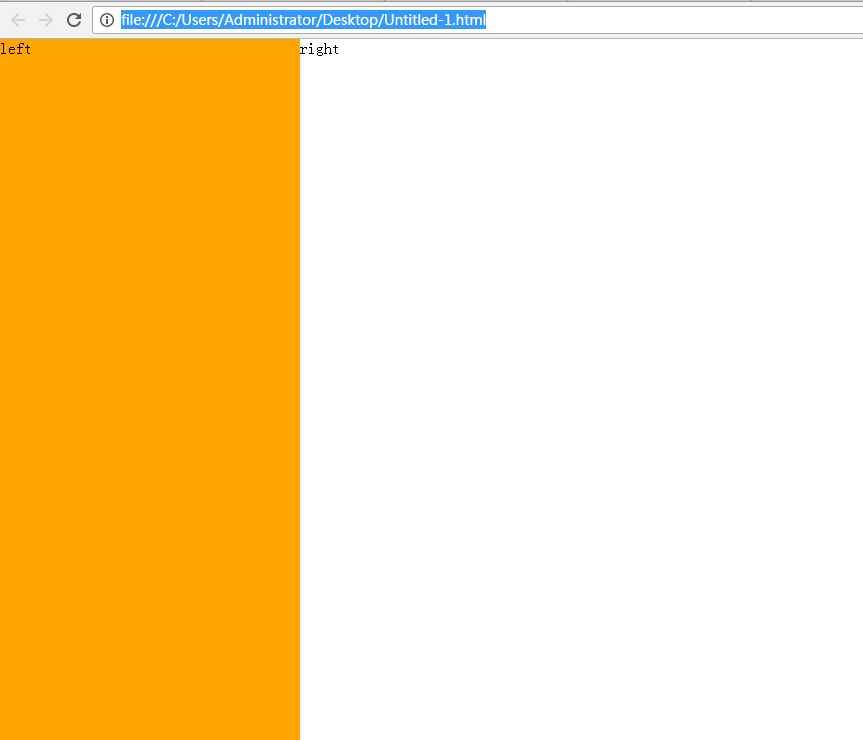
效果:
有效果了!可以看到,需要给div.left的每一个父元素都添加高度才行。