简介
微信小程序,是一种不需要下载安装即可使用的应用。理论上是不需要下载,但实际还是会下载的,只是因为它的体积太小了(限制在1m),跟我们平时浏览大网页没什么区别,因此我们感觉不到而已。
入门
安装
打开开发者工具,选择“本地小程序项目”,创建项目,本人无AppID,选“无AppID”选项,没有id的话,很多东西会受限制。个人也申请不了id,想哭。
填写完项目信息,可以选择勾不勾选quick start选项,选了它会帮你自动创建,没选就需要自己手动创建文件。我先不选。
创建页面
在根目录下创建三个文件
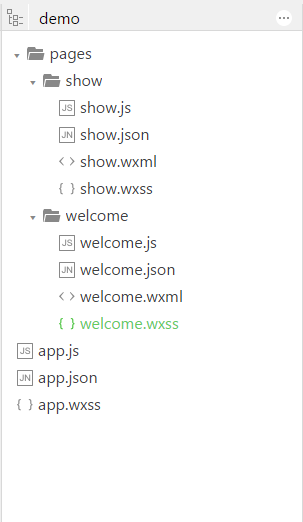
app.js,app.wxss,app.json,似乎这三个文件必须这样命名。app.js是小程序脚本,app.wxss是小程序的全局样式,app.json是小程序的全局配置信息。新建一个pages文件夹,文件夹下再建两个文件夹welcome,show,再分别在两个文件夹下建立对应的js文件,wxss文件,wxml文件,json文件,这些文件的命名要统一。
结构如下
填写信息
- 我们在建文件的过程中,会发现开发者工具会一直提示错误,原因在于我们没有给
app.json填写配置信息。打开app.json,写入1
2
3
4
5
6{
"pages": [
"pages/welcome/welcome",
"pages/show/show"
]
}
我们并不需要写文件的后缀,系统会自动加载所有同名的文件。这里的pages里注册的内容顺序是有用的,系统会把第一个作为项目的启动页面,也就是说我们的welcome.wxml页面会成为系统的启动页。如果我们把pages/show/show放在第一行,那show.wxml就会成为启动页面。
更多配置信息见官方文档。
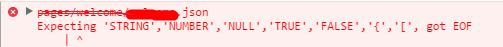
如果我们在控制台遇到以下信息
说明我们的json文件里没有任何内容,我们至少需要在每一个新建的json文件里加上
1 | {} |
嗯,没有看错,就是一新建就写上{},后续有什么新内容在需要时再添加。
顺带一提,js文件也是如此,一新建就添加
1 | Page({}) |
否则会出现以下类似错误
不过app.js不需要以上操作。
常见标签
只说目前为止我用过的吧
1 | <view>视图</view> |
样式
比较值得一提的是小程序中的rpx,它会基于屏幕的大小进行自适应,而且是基于iphone6的标准。这个单位真的很方便,不像以前需要自己用media query进行适配。
模板
之前说过了,使用template标签,然后需要用到模板的地方需要引入,采用了import的方式,比如
1 | <import src="模板路径"/> |
注意,路径采用相对路径;import最后有个/
一般文件没有显示,先检查路径是应该用绝对还是相对吧,挺坑的。
事件
添加事件需要在事件前加bind或catch。比如我要加点击事件,移动端是tap,就如下
1 | <view bindtap="add"></view> |
然后在js文件里
1 | Page({ |
那bindtap和catchtap有什么区别呢?
用bind添加的事件会触发冒泡,所以当我们需要阻止事件冒泡时,就用catch。
先到这里,深入的之后再说吧。